■サイト設定
端末タイプ/表示選択ポリシー(サイト用)
この設定画面では、下記の2つの設定が可能です。
・システムに登録されているスマートフォンの端末タイプを、例外として「スマートフォン」以外の端末タイプへ定義することができます。
・各端末タイプ(ケータイ、スマートフォン、タブレット、PC) と紐づける「表示選択」のルールを設定することができます。
>>表示選択について
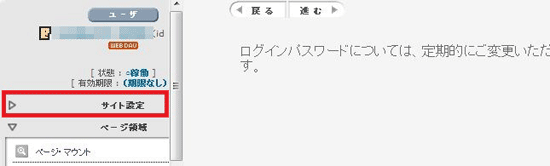
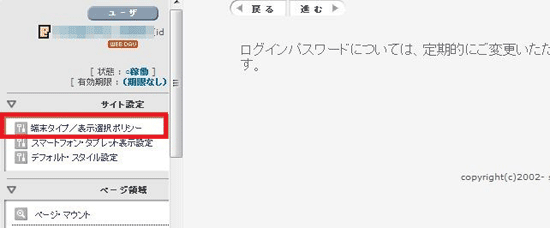
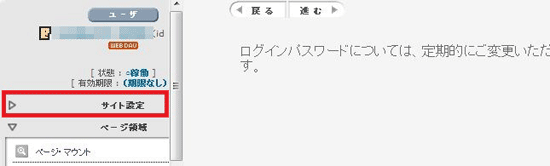
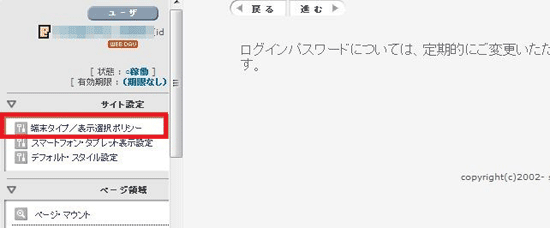
管理画面の左上部にある「サイト設定」−「端末タイプ・表示選択ポリシー」から設定可能です。


「端末タイプ・表示選択ポリシー」をクリックし、「端末タイプ/表示選択ポリシー(サイト用)」画面を開きます。

端末タイプ定義
システムに登録されているスマートフォン端末のタイプ一覧を表示することが可能です。
また、登録されているスマートフォン端末を例外として別の端末タイプに指定することが可能です。
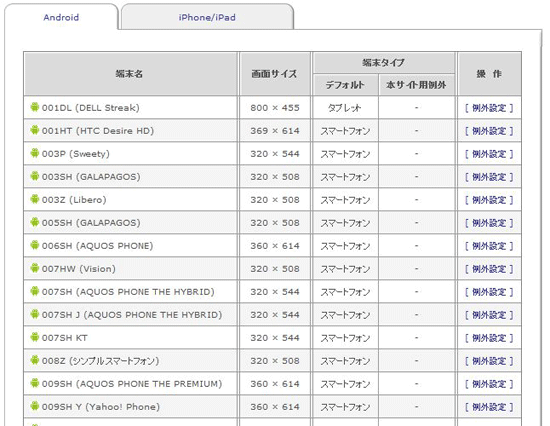
「端末タイプ定義一覧、および例外設定」をクリックし、端末タイプ一覧画面を開きます。

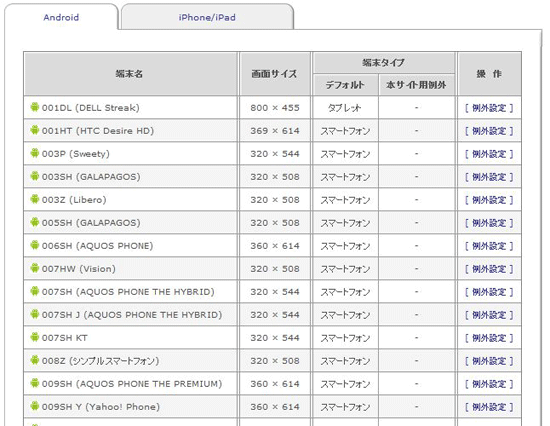
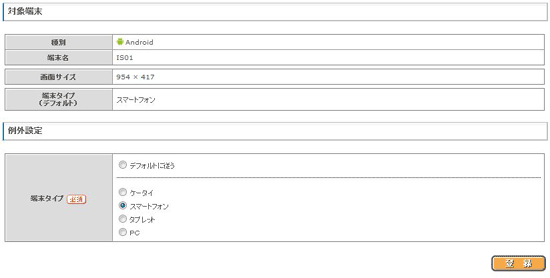
システムに登録されているスマートフォン端末一覧が表示され、デフォルトの端末タイプが表示されます。任意の端末の「例外設定」にて端末タイプを変更することができます。
「iPhone/iPad」では、現在のところ実機アクセスは『iPad』『iPhone』『iPod』および『iPhone 3G』のいずれか適用可能となります。端末タイプ例外設定

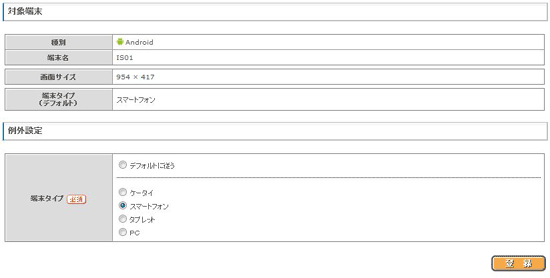
- 種別
- 定義されている端末種(キャリア)です。変更することはできません。
- 端末名
- 端末名です。
- 画面サイズ
- 標準ブラウザの表示領域の横サイズx縦サイズとなります。
- 端末タイプ(デフォルト)
- システムデフォルトとして定義されている端末タイプとなります。
- 端末タイプ
- デフォルトで定義されている端末タイプを「ケータイ」、「スマートフォン」、「タブレット」、「PC」のいずれかに例外として変更することができます。
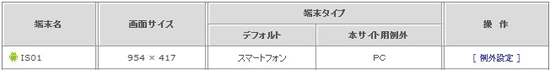
変更した端末の例外定義は、「定義済みの例外一覧」に表示されます。
以下は、Android端末「IS01」の例外定義を行った例となります。「IS01」はシステムデフォルトで「スマートフォン」として認識していますが、サイト管理者側で当該端末は「PC」として「PC表示」を適用させます。
 上記例のように変更した場合、「IS01」については優先的に「PC表示」させるようにすることができます。つまり、「IS01」でサイトにアクセスした際に、変更した端末タイプ(この場合「PC」)と紐づく表示選択が適用されます。*「PC」はシステムデフォルトで「PC表示」と紐づいています。
上記例のように変更した場合、「IS01」については優先的に「PC表示」させるようにすることができます。つまり、「IS01」でサイトにアクセスした際に、変更した端末タイプ(この場合「PC」)と紐づく表示選択が適用されます。*「PC」はシステムデフォルトで「PC表示」と紐づいています。
端末タイプを例外として変更しても、端末種(キャリア)に変更はありません。
「アクセス制限」、「端末制限」パーツや「キャリア振り分け」ページの端末種(キャリア)による制限に関しては、従来通りの端末種(キャリア)の制限・振り分けのままとなります。
| |
機種名 |
端末タイプ |
端末種(キャリア) |
| 例外定義前 |
IS01 |
スマートフォン
(スマートフォン表示) |
Android |
| 例外定義後 |
IS01 |
PC
(PC表示) |
Android |
各端末タイプと紐づく表示選択については、以下の「表示選択のサイト内ルール」にて変更可能です。
表示選択のサイト内ルール

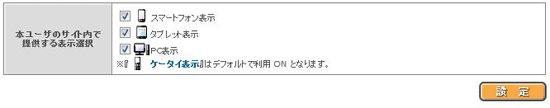
- 本ユーザのサイトで利用可能な表示選択
- 本ユーザのサイト内で提供する表示選択の一覧が表示されます。
- 端末タイプ毎の設定
- 各端末タイプ毎の「デフォルト表示選択」および「利用可能な表示選択」の設定ができます。
- 端末タイプ
- システムで認識する端末のタイプです。(ケータイ、スマートフォン、タブレット、PC)
- 利用可能な表示選択
- 端末タイプ毎に利用することのできる表示選択です。
端末タイプに対して、複数の表示選択が適用されている場合は、ページ内に「表示選択の切り替え」パーツを配置することにより、閲覧しているユーザがここに設定した表示選択を切り替えることができます。
- 端末タイプ毎の設定
- 各端末タイプ毎の「デフォルト表示選択」および「利用可能な表示選択」の設定ができます。
システムデフォルトの設定を変更する場合は、

をクリックして「サイトの表示選択定義:(1/2)利用可能な表示選択の選択」画面を開きます。
サイトの表示選択定義:(1/2)利用可能な表示選択の選択

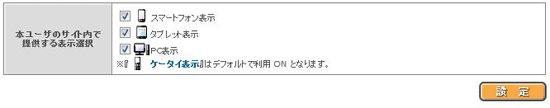
- 本ユーザのサイト内で提供する表示選択
- 本ユーザのサイト内で、提供する表示選択を指定します。
ここで指定した表示選択が「利用可能な表示選択」の選択肢となります。
 をクリックして「サイトの表示選択定義:(2/2)端末タイプごとの設定」を開きます。
をクリックして「サイトの表示選択定義:(2/2)端末タイプごとの設定」を開きます。
サイトの表示選択定義:(2/2)端末タイプ毎の設定
端末タイプ『***』の表示選択ルール
- デフォルト表示選択
- 「本ユーザのサイト内で提供する表示選択」にて選択した表示選択の中からデフォルトで適用する表示選択を設定します。
- 利用可能な表示選択
- 「本ユーザのサイト内で提供する表示選択」 にて選択した表示選択の中から該当端末タイプで利用可能な表示選択を設定します。
例えば、端末タイプ「スマートフォン」に複数の表示選択「スマートフォン表示」、「PC表示」を割り当てることにより、同一ページにおいて「スマートフォン」で閲覧しているユーザに対して、スマートフォン向けサイト(スマートフォン表示)とPC向けサイト(PC表示)を切り替えて見せることができます。
※表示選択を切り替えて見せたいページで「スマートフォン表示」用の「マルチスタイル」と「PC表示」用の「マルチスタイル」を作成して同一ページに適用してください。
「利用可能な表示選択」で複数の表示選択を設定した場合は、ページに「表示選択の切り替え」パーツを配置した際に、対象となる表示選択が選択肢として表示されます。
>>「表示選択の切り替え」









 をクリックして「サイトの表示選択定義:(1/2)利用可能な表示選択の選択」画面を開きます。
をクリックして「サイトの表示選択定義:(1/2)利用可能な表示選択の選択」画面を開きます。