|
 |
■ パーツマルチデバイス向け機能
スマートフォン/タブレット向けの機能として、下記の機能が提供されます。
・スマートフォン・タブレット ブロック範囲作成 ・スマートフォン・タブレット バー定義 ・>>表示選択の切り替えスイッチ ・>>マルチスタイル範囲 ページ編集画面のパーツとして「新規」をクリックし、新規パーツ作成画面を開きます。「マルチデバイス向け機能」にて各パーツを配置することができます。 
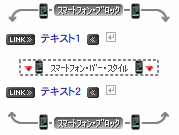
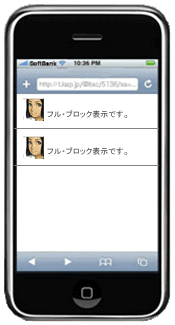
スマートフォン・タブレット ブロック範囲作成
画面横幅いっぱいにブロックを広げます。 iPhone のミュージック/写真などのUI に該当します。 

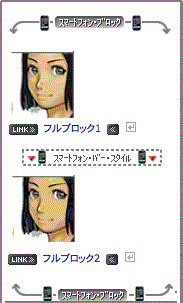
スマートフォン・タブレット バーのスタイル設定
ブロック内に配置した「スマートフォン・タブレット バー・スタイル定義」パーツの下の部分のスタイルをこちらで設定します。

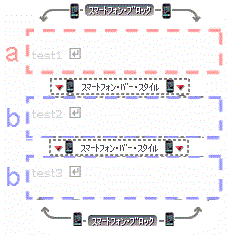
 スマートフォン・タブレット バー・スタイル定義作成
「スマートフォン・タブレット バースタイル定義」パーツに設定した定義は、「スマートフォン・タブレット バースタイル定義」パーツを配置した箇所以下に反映されます。
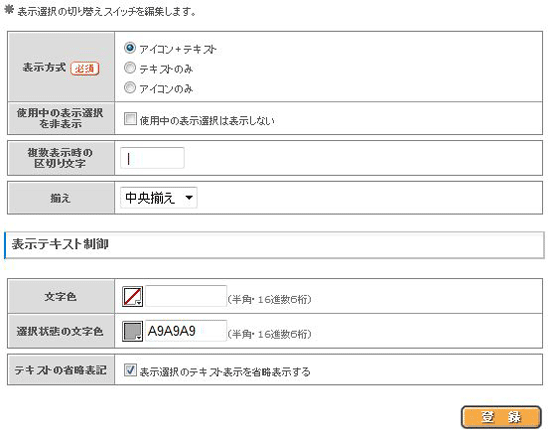
表示選択の切り替え
「端末タイプ定義/サイトの表示選択ポリシー」にて、スマートフォン、タブレット、PCの各「端末タイプ」 の「利用可能な表示選択」が複数選択されている場合は、ページに「表示選択の切り替え」パーツを配置することで、ユーザが該当端末でページを閲覧した際に適用する表示選択を切り替えることができます。
>>「表示選択」について >>「端末タイプ定義/サイトの表示選択ポリシー」 
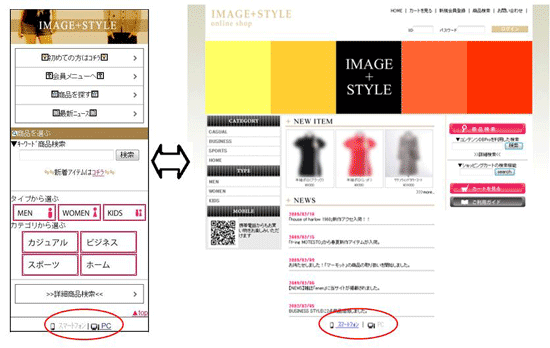
下記の図は、「端末タイプ定義/サイトの表示選択ポリシー」にて、端末タイプ「スマートフォン」の「利用可能な表示選択」が「スマートフォン表示」、「PC表示」が有効になっている場合で、ページに本パーツを配置した例となります。  上記の例は、スマートフォンでサイトアクセスした場合、左側の画面のように、端末タイプ「スマートフォン」のデフォルト表示選択が「スマートフォン表示」に設定されている場合は、スマートフォンサイトが表示されています。 そのため「表示選択の切り替え」パーツを配置すると、「スマートフォン」は選択できない状態になり「PC」が選択可能になっています。「PC」を選択すると右側の画面のように表示選択が「PC表示」に切り替わり、このページに設定したPCサイトを閲覧することができます。 ※「表示選択の切り替え」パーツを配置しても、ページ上で何も表示されない場合は、 「端末タイプ定義/サイトの表示選択ポリシー」 にて対象端末タイプの「利用可能な表示選択」が複数選択されているか確認してください。 |