iPad(Flash非対応タブレット)に限定して「マルチスタイル」を適用することが可能です。
「マルチスタイル」の

をクリックして「マルチスタイル新規追加」、または「設定」−「マルチスチル設定」の

から「マルチスタイル設定登録」画面を開きます。

- 対象の表示選択
- iPad(Flash非対応端末)向けのスタイルを組み込む場合は、「マルチスタイル」の設定画面で「対象の表示選択」にて「タブレット表示」を選択してください。
※「対象の表示選択」にて「スマートフォン表示」をチェックした場合は、スマートフォンでFlash非対応端末にも反映されます。
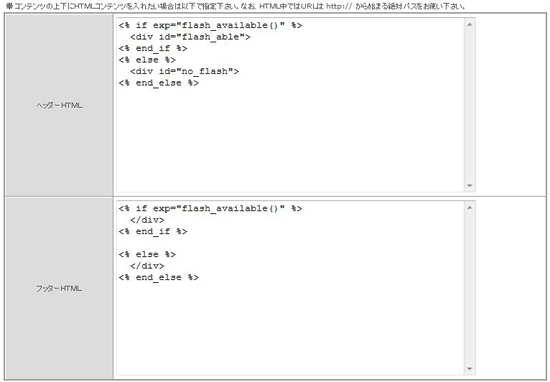
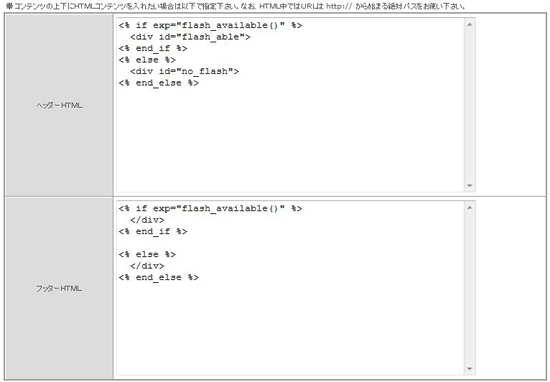
iPad(Flash非対応端末)向けの分岐処理を、ヘッダー/フッターHTML定義に設定します。

- ヘッダー/フッターHTML
- アクセス端末がiPad(Flash非対応端末)か否かを判定する関数 flash_available() を分岐処理に用いて、iPad (Flash非対応端末)向けのHTMLやページスタイルを設定します。
<% if exp="flash_available()" %>
***iPad(Flash非対応端末)以外の端末用のCSSやHTML***
<% end_if %>
<% else %>
***iPad(Flash非対応端末)用のCSSやHTML***
<% end_else %>
【iPad(Flash非対応端末)向けのHTML記述例】
=======================================
ヘッダHTML
=======================================
<% if exp="flash_available()" %>
<% end_if %>
<% else %>
<DIV style=“background-color:#CCCCCC”>
<H2>iPad Style</H2>
</DIV>
<% end_else %>
=======================================
【iPad(Flash非対応端末)向けに画面全体にCSSを設定する記述例】
*CSSにid iPad_styleで専用のスタイルを記述しておきます。
=======================================
ヘッダHTML
=======================================
<% if exp="flash_available()" %>
<% end_if %>
<% else %>
<DIV id=“iPad_style>
<% end_else %>
=======================================
=======================================
フッタHTML
=======================================
<% if exp="flash_available()" %>
<% end_if %>
<% else %>
</DIV>
<% end_else %>
=======================================
-