 |  |
■ 設定・インフォメーションマルチスタイル設定
「マルチスタイル」では、スマートフォン/タブレット/PCで閲覧するページに対して自由にCSSやスクリプトを実装させることができます。
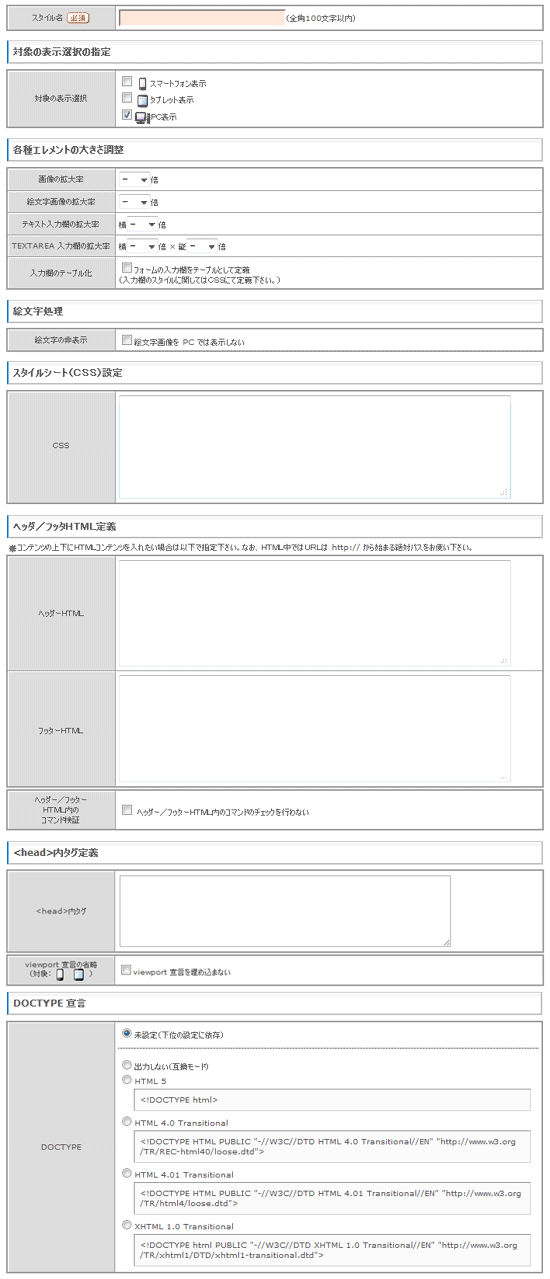
>>「マルチスタイル」とは・・・(イメージ) 「マルチスタイル」は、表示ルールにより端末タイプ毎に紐づいた表示モード(表示選択)に適用することができます。 例えば、端末タイプ「スマートフォン」の場合、デフォルトで表示選択「スマートフォン表示」が適用されますので、スマートフォン用の「マルチスタイル」を作成したい場合は、適用対象となる表示選択を「スマートフォン表示」にしてください。 >>「マルチスタイルの表示ルール」とは・・・(イメージ) >>表示選択について ●「マルチスタイル」は次のようなケースに利用することができます。 ・PC向けとは別の、スマートフォン/タブレット向けのリッチなページを作成したい。 ・同一ページでスマートフォン向けサイト「スマートフォン表示」とPC向けサイト「PC表示」を用意する場合、スマートフォン端末で閲覧しているユーザが選択できるようにしたい。 >>表示選択の切り替え ・同一ページにスマートフォン用、タブレット用、PC用それぞれ別のスタイルを適用したい。 ・スマートフォンとPCで兼用のスタイルを適用したい。 ・ある日から別のスタイルに変更したい。または、ある期間だけ別のスタイルを適用したい。 (「公開期間」を設定) 「マルチスタイル」を作成するには、管理画面左側メニューの「設定」−「マルチスタイル設定」をクリックするか、ページ編集画面の右上「マルチスタイル」−  マルチスタイル設定登録
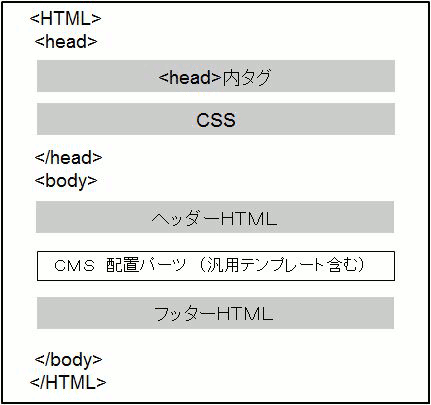
「マルチスタイル」のページ内適用順について  ページに複数の「マルチスタイル」を設定した場合は、「評価順位」の順で1番目から内側に挿入されます。 「ヘッダHTML」、「フッタHTML」は挿入順で入れ子構造にて反映されます。 「デフォルトスタイル設定」が設定されている場合に、それぞれの項目の外側に適用されます。 *ページの「マルチスタイル」設定にて「以後の評価キャンセル」をON化している場合は、「デフォルト・スタイル設定」が反映されません。 例) デフォルト・スタイル設定「ヘッダーHTML」 「マルチスタイル」「ヘッダーHTML」 評価順 2 「マルチスタイル」「ヘッダーHTML」 評価順 1 配置パーツ 「マルチスタイル」「フッターHTML」 評価順 1 「マルチスタイル」「フッターHTML」 評価順 2 デフォルト・スタイル設定「フッターHTML」 上記で設定した「マルチスタイル」をページに反映する場合は、ページ領域の各ページ上部にある「マルチスタイル」の「設定」をクリックします。 
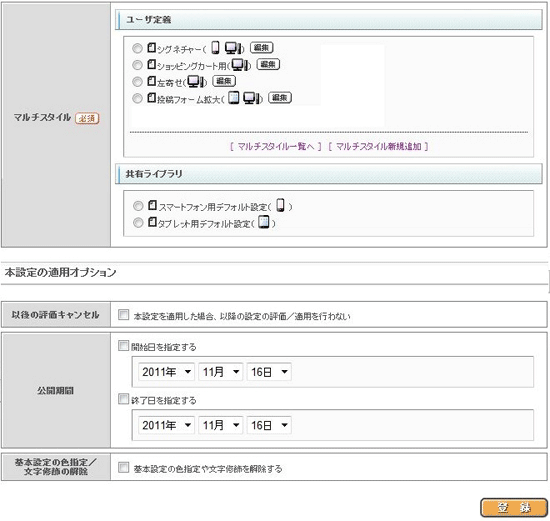
ページ用マルチスタイル割り当て一覧 ページに割当てる「マルチスタイル」を選択します。 1ページに対して、複数の「マルチスタイル」を適用することができます。 ページ・マルチスタイル設定・新規作成
下記は、ページに対して3つのマルチスタイルを適用した状態となります。「適用状況」欄の背景色がピンク色のものが対象の表示選択でページに反映されるマルチスタイルとなります。  上記例では、作成ページがショッピング用のページとなります。そのため、「PC表示」用に1つ目にはPC用の標準的なマルチスタイルを適用し、2つ目にはショッピングページ用マルチスタイルを適用しています。 3つ目に適用したスクリプト用のマルチスタイルは「PC表示」「スマートフォン表示」共通ですが、通常ページではないため「スクリプト」を適用したくない場合の設定例となります。 設定している各マルチスタイルの「適用状況」欄にある「PC表示」には3つとも○になっていますが、2つ目までが背景色がピンク色となっており、欄の下部に赤い下線が引かれています。 これは、2つ目のマルチスタイルで「以後の評価キャンセル」をON化しているため、3つ目以降の「PC表示」用マルチスタイルは適用されないことを意味しています。 また「デフォルト・スタイル設定」でデフォルトのマルチスタイルを設定している場合、評価順位最後(上記例では4つ目)に適用されますが、上記例の場合は、「PC表示」に対して評価順3つ目以降のマルチスタイルは全て適用キャンセルされます。 ※評価順位の最後に割りあてた「マルチスタイル」で「以後の評価キャンセル」をON化した場合は、「適用状況」欄に下線が表示されません。 ※「設定」−「デフォルト・スタイル設定」にて全ページ共通のスタイルを適用している際に、「以後の評価キャンセル」をON化しない場合は、自動的に評価順位の最後に適用されます。 class/idの自動割り振り
マルチスタイルをページに適用した場合classやidが自動で割り振られます。自動割り振りされる個所は、次のようになります。
※各class/idの頭文字「isu_」はサーバ毎に変動します(通常は isu_) ページ全体(<body>タグ) <body> <div id="isu_content"> *** </div> </body> 投稿フォーム(アンケート、掲示板、会員登録、会員情報更新) <form ****> <div id=“isu_form”> *** </div> </form> フォーム内の入力欄(<INPUT>タグ)をテーブルとして定義した場合 <form ****> <div id=“isu_form”> <table id=“isu_table”> <tr><td id=“isu_table_label”>ラベル名</td> <td id=“isu_table_value”><input type=“***”>値</td></tr> </div> </div></form> ショッピングカートメニュー <span class=“isu_cart_menu_block”> *** </span> 自動で割り振られたclass/idは「CSS」で定義することが可能です。 例) #isu_form { border: 2px solid #aaaaaa; background-color: #eeeeee; } アンケート/会員登録ページ/会員情報更新ページの入力の確認画面や、エラー画面の各要素にも自動的にclass/idが割り振られます。 >>マルチスタイル 確認画面設定/エラー画面設定 また、上記以外にも自動的にclass/idが割り振られる個所がございますが、(isu_)以外で割り振られることがありますので、作成したページのソースをご覧いただければ、確認することができます。 マルチスタイル セッション引継
マルチスタイルにてセッション引継設定をいたしますと、ページにて会員認証を経た際に、セッションが引き継がれます。
アンケートフォームや登録フォームにユーザの登録情報(メールアドレスなど)がセットされた状態で表示されます。 既存会員向けにアンケートを取得する場合や、仮会員登録から、本会員登録などする場合に有効です。
|
 ボタンをクリックし、スタイル設定に登録します。
ボタンをクリックし、スタイル設定に登録します。