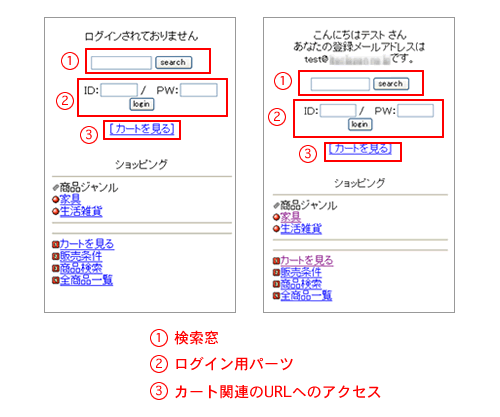
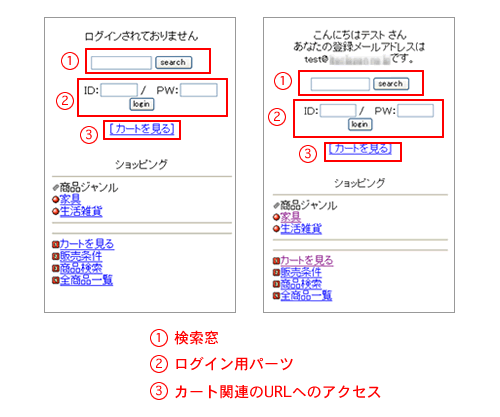
マルチスタイルで「検索窓」並びに「ログイン用パーツ」を作成することが可能です。
また、「カート関連のURLへのアクセス」についても、マルチスタイル上で簡易に設定が行えます。
※カートシステム限定。

商品検索用の処理
商品検索の実行 URL は
cart_url( 'ショッピングカート名','商品検索実行' )
にて作成可能です。
このURLに対しPOSTリクエストで商品名(フォーム名は name)を送ると検索結果を表示いたします。
※フォームに日本語が含まれた場合に正常に処理を行うため、フォーム中にhidden タグで<input type="hidden" name="_CODESTR" value="あ日カ">を含めます。
【マルチスタイルのヘッダ記述例】
===============================================
<form action="<% disp exp="cart_url( 'ショッピング', '商品検索実行' )" %>" method="POST">
<input type="hidden" name="_CODESTR" value="あ日カ">
<input type="text" name="name" size="15">
<input type="submit" value="search">
</form>
===============================================
※<form>タグ=入力フォームを作るタグ。
<input >タグ=<form> で作成したフォームの中の、テキスト入力や実行ボタンなどの各フォーム部品を表示します。
ログイン用パーツ
ログイン実行用 URL は
db_login_url( 'ショッピングカート名' )
にて作成可能です。
この URL に対し、ID / パスワード(フォーム名はそれぞれ id / pw)を送るとログイン処理を行います。
【マルチスタイルのヘッダ記述例】
===============================================
<form action="<% disp exp="db_login_url('ショッピング' )" %>" method="POST">
<input type="hidden" name="_CODESTR" value="あ日カ">
ID:<input type ="text" name="id" size="8"> /
PW:<input type ="password" name="pw" size="8">
<input type="submit" value="login"><br>
</form>
===============================================
※<input type ="password"> でユーザー入力した情報を画面上でマスク文字に置き換えて表示することができます。
※万が一、ID / パスワードが日本語だった場合のために、 こちらも hidden タグを挿入しております。
カート関連のURLへのアクセス
カート関連のURLへのアクセスについても、マルチスタイル上で簡易に設定が行えます。
「page_url('ページ名')」を使用して、カートの各リソースへのアクセス URLを作成することが可能です。
◆リソースへの関数◆
- cart_url( 'ショッピングカート名' )
- カート TOP ページ
- cart_url( 'ショッピングカート名','カートを見る' )
- 『カートを見る』へのリンク
- cart_url( 'ショッピングカート名','販売条件' )
- 『販売条件』へのリンク
- cart_url( 'ショッピングカート名','商品検索' )
- 「商品検索ダイアログ』へのリンク
※ショッピングカート名 には、対象カートの名称を入れます。
【マルチスタイルのヘッダ記述例】『カートを見る』画面へのリンク
===============================================
<a href="<% disp exp="cart_url( 'ショッピング', 'カートを見る' )" %>">
[ カートを見る]
</a>
===============================================
カートメニュー非表示

カートメニュー部分は
<span class="isu_cart_menu_block">
</span>
にて囲まれておりますので、マルチスタイルのCSS定義に下記の記述を追加して頂くとカートメニュー箇所が非表示になります。
(css 設定例)
.isu_cart_menu_block { display: none; }